[Next.js] ESlint in Next.js 13.4
This setting depends on Typescript、Tailwindcss、ESlint and Prettier in Next.js 13.4 APP Router.
There are many bugs in Prettier@3.0.0, so I use Prettier@2.8.8 instead.
Please be careful about the version of each package.
- use
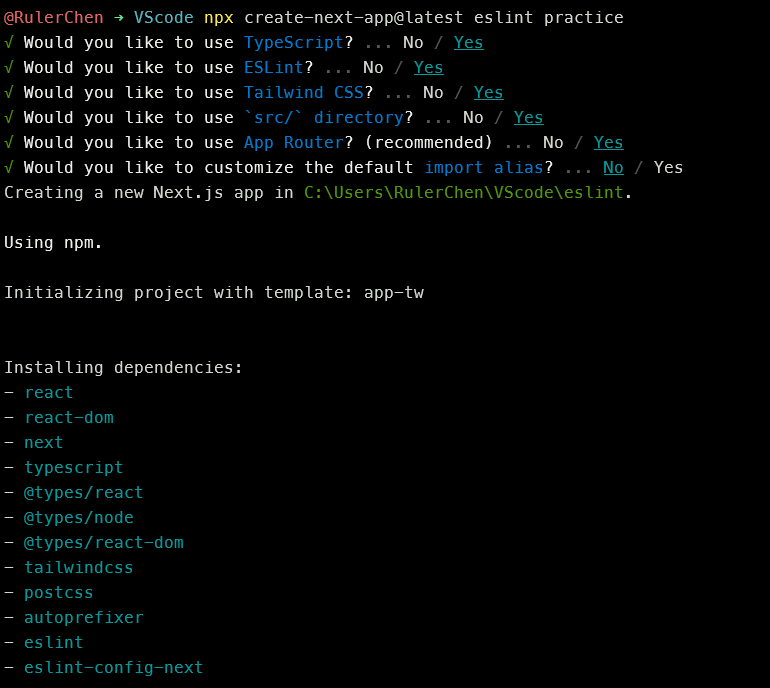
npx create-next-app@latest <project_name>to build a Next.js project.

-
remove
package-lock.jsonandnode_modules -
add
package.jsonandeslintrc.jsonas follows
{
"extends": [
"next/core-web-vitals",
"plugin:@typescript-eslint/recommended",
"prettier"
],
"plugins": [
"@typescript-eslint",
"prettier"
],
"rules": {
"prettier/prettier": [
"error",
{
"singleQuote": true,
"semi": true,
"trailingComma": "es5",
"printWidth": 100
}
],
"@typescript-eslint/no-unused-vars": "error",
"@typescript-eslint/no-explicit-any": "error"
}
}
{
"name": "eslint",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"@types/node": "20.4.4",
"@types/react": "18.2.15",
"@types/react-dom": "18.2.7",
"autoprefixer": "10.4.14",
"eslint": "8.45.0",
"eslint-config-next": "13.4.12",
"next": "13.4.12",
"postcss": "8.4.27",
"react": "18.2.0",
"react-dom": "18.2.0",
"tailwindcss": "3.3.3",
"typescript": "5.1.6"
},
"devDependencies": {
"@typescript-eslint/eslint-plugin": "^6.0.0",
"eslint-config-prettier": "^8.8.0",
"eslint-plugin-prettier": "^4.2.1",
"prettier": "^2.8.8",
"prettier-plugin-tailwindcss": "^0.4.1"
}
}
- install ESlint extension in VScode

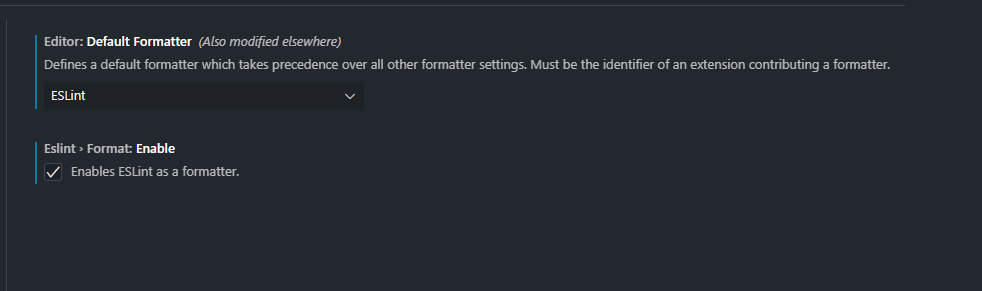
- check eslint run on save
- use ESlint as default formatter

- restart VScode and wait for ESlint server to start
Finally, you can use ESlint to format your Next.js project.